パソコンのモニター画面サイズも大きいものがあり2,560×1,440や3,840×2,160のものがあります。
これらの画面でWebサイトがどの様に表示されているのかチェックする方法が実物のモニターがないとチェックできないというのでは困ります。
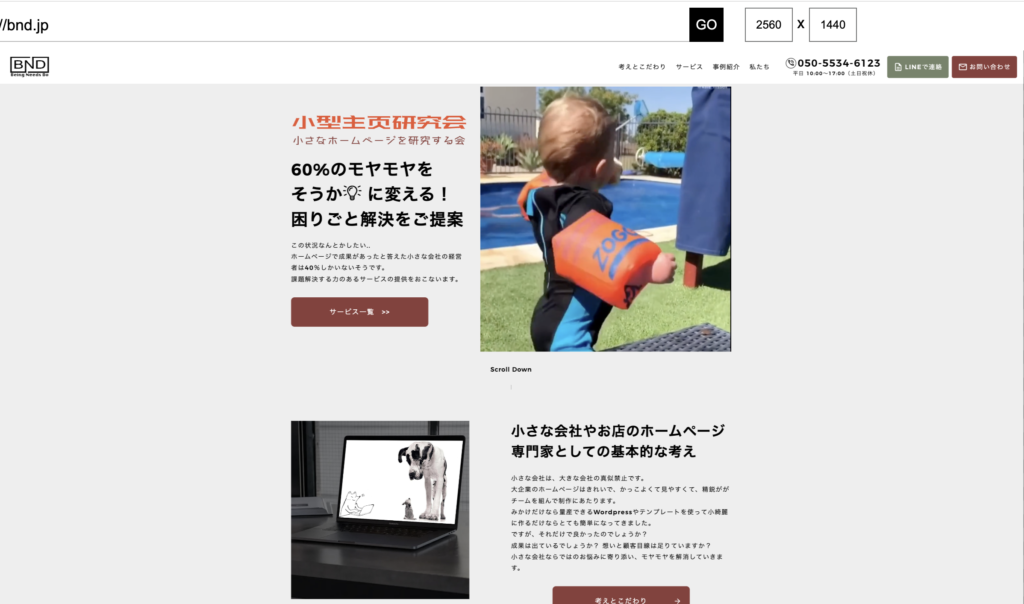
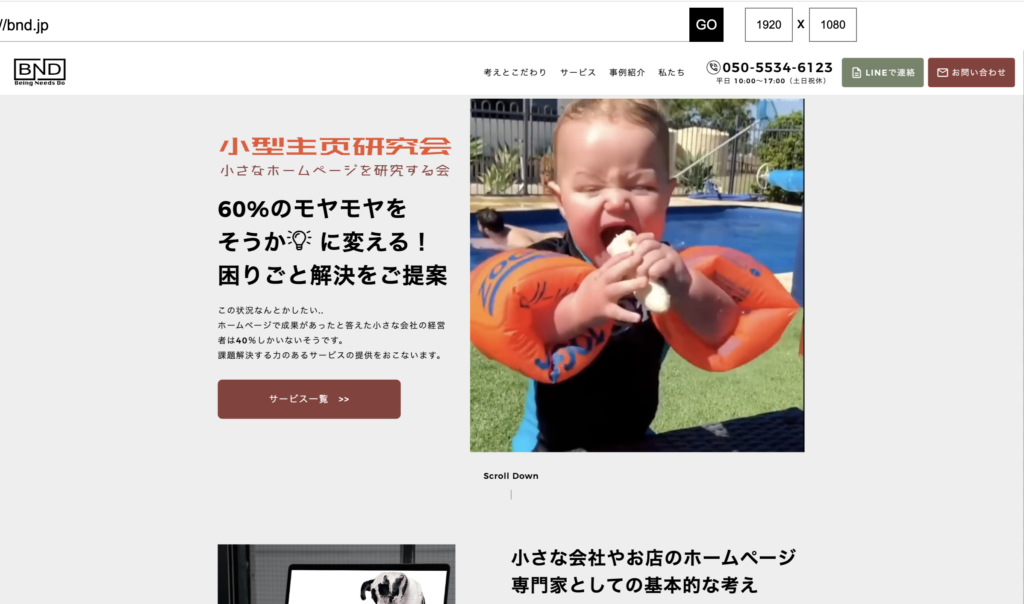
実際のモニターがなくても、さまざまな画面サイズでのWebサイト表示をチェックする方法がありますので一番手っ取り早い方法は以下のサイトにアクセスしてURLを入力。
https://responsivedesignchecker.com/



8Kなんてバランスの乱れがひどいですが、ここをどうするかも今後の流れです。