デベロッパーツールは、Google Chromeに組み込まれたツールで、開発者がWebサイトのコードを調べたり、デバッグしたりするのに役立ちます。このツールを使うことで、サイトのパフォーマンスをチェックしたり、改善することができます。簡単に言うと、Webサイトの裏側を見ることができる便利なツールです。
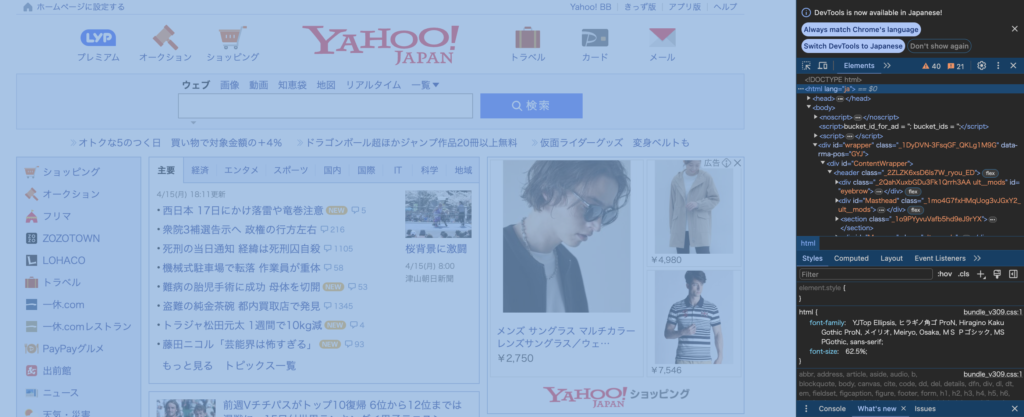
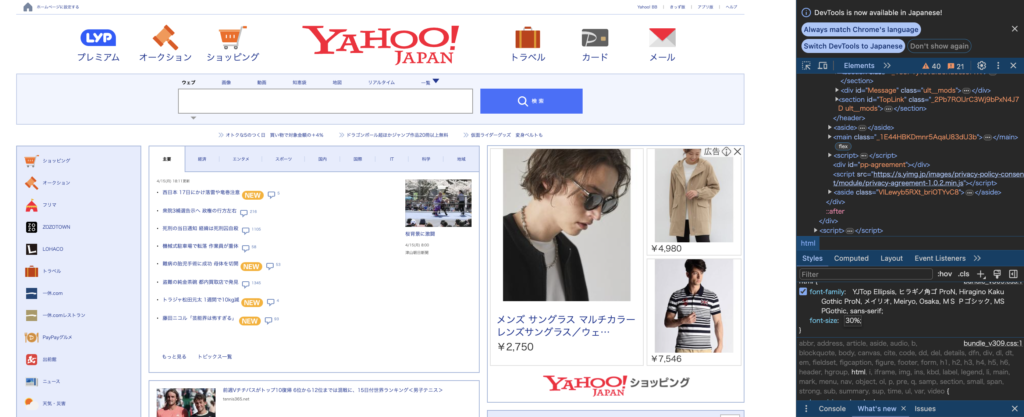
デベロッパーツールの中でも特に利用頻度の高い、HTMLとCSSの検証をするための「Elementsパネル」とスマートフォン表示を検証するための「デバイスモード」は知っておきましょう。
[Windows 起動方法のショートカットキー]
Ctrl + Shift + i
[Mac 起動方法のショートカットキー]
command + option + i

シュミレーションができて font-size: 30%; にするとこうなります。

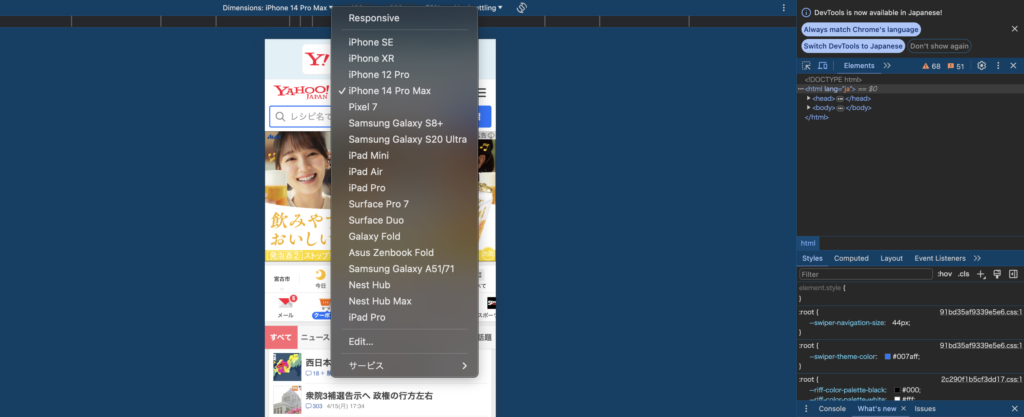
スマートフォン表示を検証するための「デバイスモード」

詳細は、ウェブ上にあふれていますので、ぜひ検索してみてください。