jpg・png・gif・svg・・・など、webで利用できる画像ファイル形式は複数ありますが、画像ファイル形式の違いは、何でしょうか?
画像ファイル形式の特徴・メリット・デメリット等をチャットGPTに聞いてみました。
————————————————————————————————————–
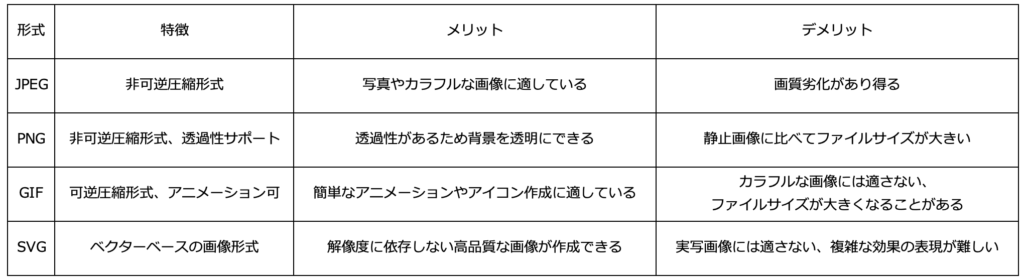
画像ファイル形式は、それぞれ異なる特徴を持ち、Webで利用される際には目的や要件に応じて適切な形式を選択することが重要です。以下に、主な画像ファイル形式の特徴、メリット、デメリットをご紹介します。

1. JPEG (Joint Photographic Experts Group):
– 特徴: JPEGは非可逆圧縮形式で、写真やカラフルな画像に適しています。色数百万を含む高品質な画像を作成できます。
– メリット:
– 圧縮率が高く、ファイルサイズを小さくできるため、Web上での画像表示に適しています。
– 複数の画像をウェブ上にアップロードする際に、ストレージスペースや帯域幅を節約することができます。
– デメリット:
– 非可逆圧縮のため、画質が劣化する可能性があります。圧縮率を高く設定すると、細かいディテールやエッジがぼやけることがあります。
2. PNG (Portable Network Graphics):
– 特徴: PNGは非可逆圧縮形式であり、画像の透過性をサポートしています。図形やアイコン、ロゴなどの透過画像に適しています。
– メリット:
– 透過性をサポートしているため、背景を透明にすることができます。
– 圧縮されているものの、JPEGよりも高い画質を維持できます。
– デメリット:
– 高品質な画像を保存する場合、JPEGに比べてファイルサイズが大きくなることがあります。
3. GIF (Graphics Interchange Format):
– 特徴: GIFは可逆圧縮形式であり、アニメーション画像を作成することができます。
– メリット:
– 簡単なアニメーションやロゴのような小さなアイコンを作成するのに適しています。
– 透過性もサポートしています。
– デメリット:
– 色数が制限されているため、写真のようなカラフルな画像には適していません。
– 静止画像と比べて、ファイルサイズが大きくなりがちです。
4. SVG (Scalable Vector Graphics):
– 特徴: SVGはベクターベースの画像形式であり、拡大・縮小しても画質が劣化しません。テキストベースで記述されるため、ファイルサイズが小さくなります。
– メリット:
– イラスト、ロゴ、アイコンなど、解像度に依存しない高品質な画像が作成できます。
– ファイルサイズが小さいため、ウェブページの読み込み速度に影響を与えにくいです。
– デメリット:
– 写真のような実写画像には適していません。
– グラフィックスの複雑な効果や陰影を表現するのは難しい場合があります。
これらの画像ファイル形式は、それぞれの利点と制限を持っています。ウェブ上での画像利用には、画像の種類やコンテンツ、ファイルサイズ、透過性、アニメーションの有無などを考慮して、最適なフォーマットを選択すると良いでしょう。
————————————————————————————————————–